What Are Core Web Vitals?
Core Web Vitals are a set of three metrics that measure the speed, interactivity, and visual stability of a webpage. They are considered to be important ranking factors for search engine optimization (SEO), and improving them can help your website rank higher in search results and provide a better user experience.
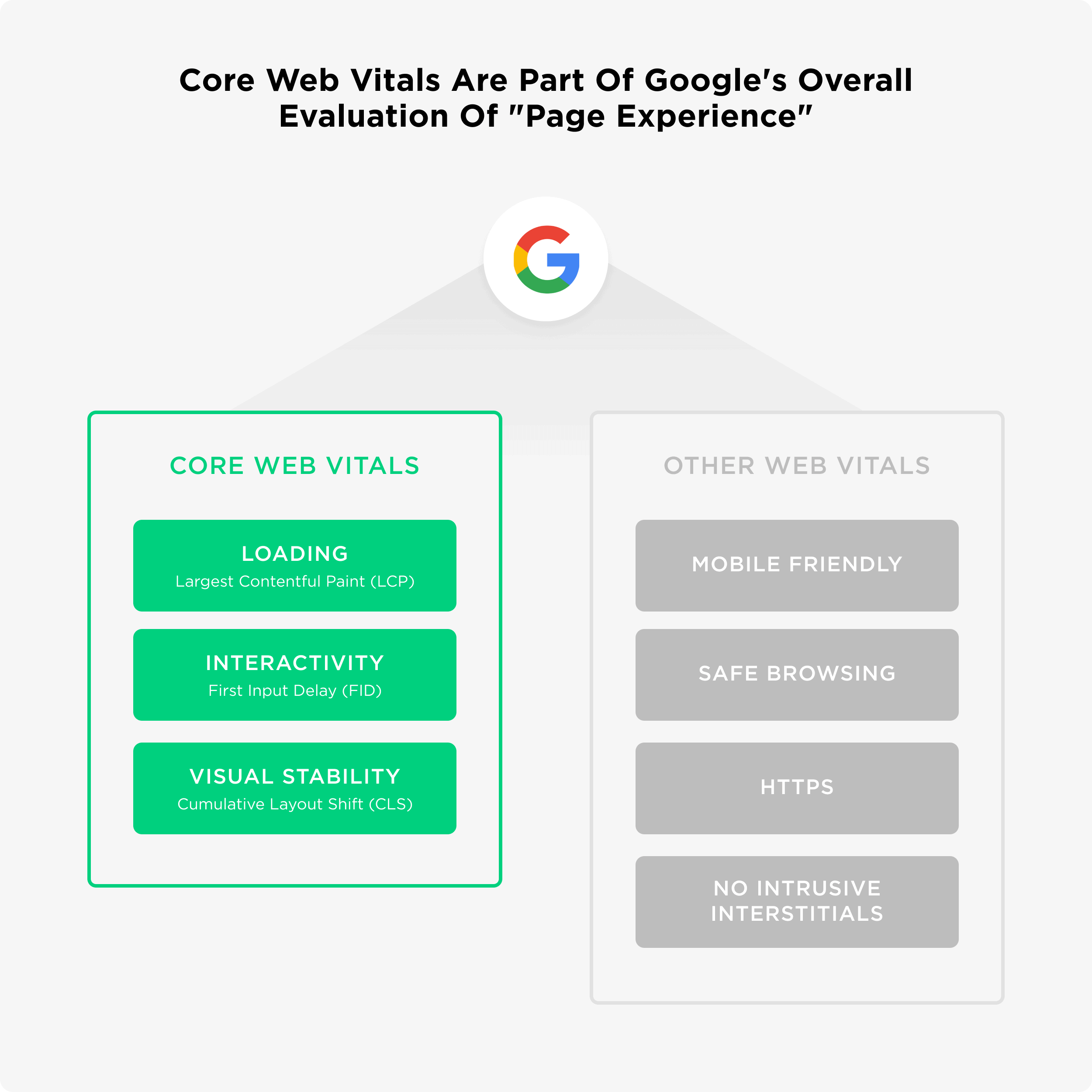
In short, Core Web Vitals are a subset of factors that will be part of Google’s “page experience” score (basically, Google’s way of sizing up your page’s overall UX).
The three Core Web Vitals are:
-
Largest Contentful Paint (LCP): This measures how long it takes for the largest content element on a page to load. LCP should be less than 2.5 seconds in order to provide a good user experience.
-
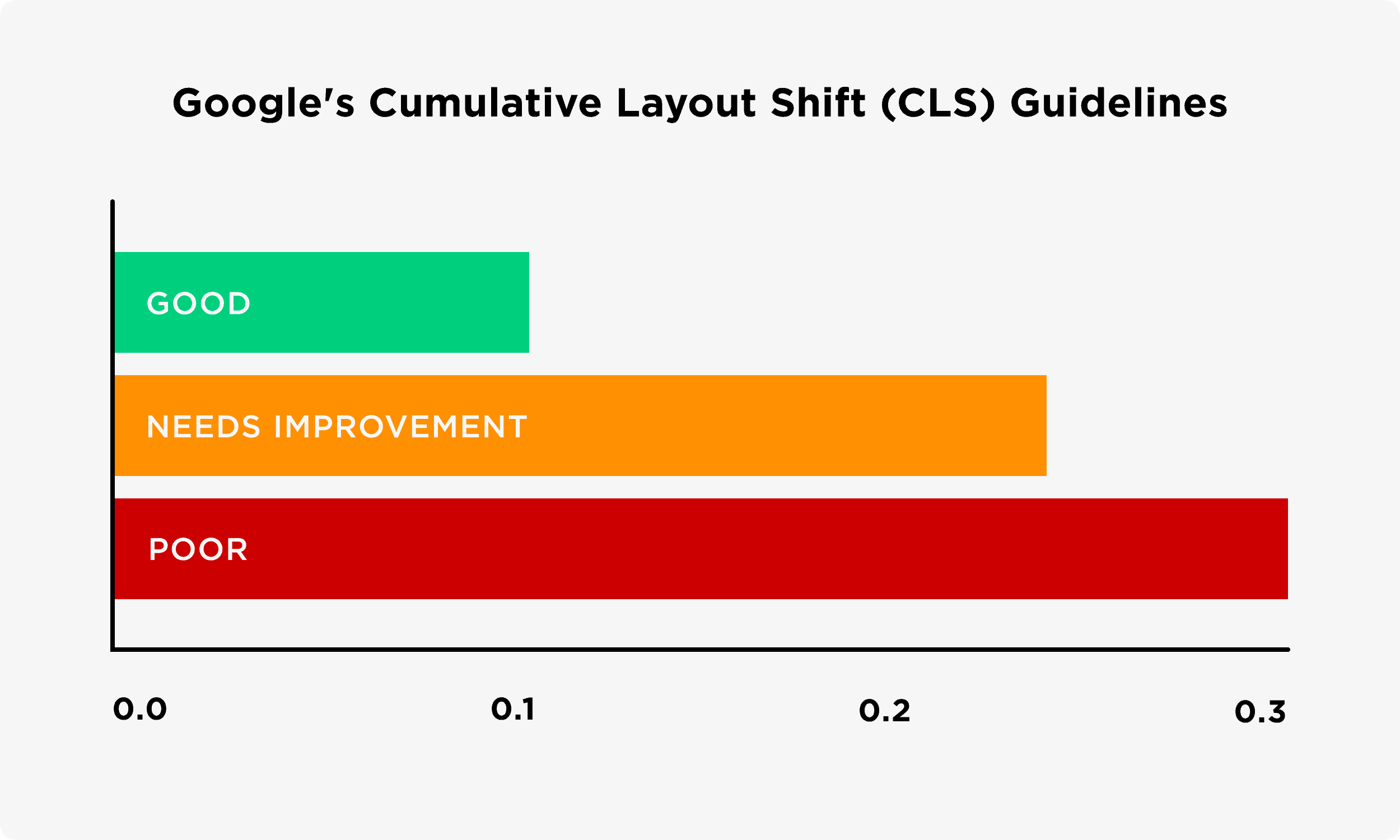
Cumulative Layout Shift (CLS): This measures how much a page’s layout shifts unexpectedly as it loads. CLS should be less than 0.1 for a good user experience.
- First Input Delay (FID): This measures how long it takes for the browser to respond to a user’s first interaction with a page, such as a click or a tap. FID should be less than 100 milliseconds for a good user experience.
There is a fourth metric called Interaction to Next Paint (INP) that Google has announced will replace FID as part of the Core Web Vitals in March 2024. INP should be 200 milliseconds or less for a fast and responsive experience.

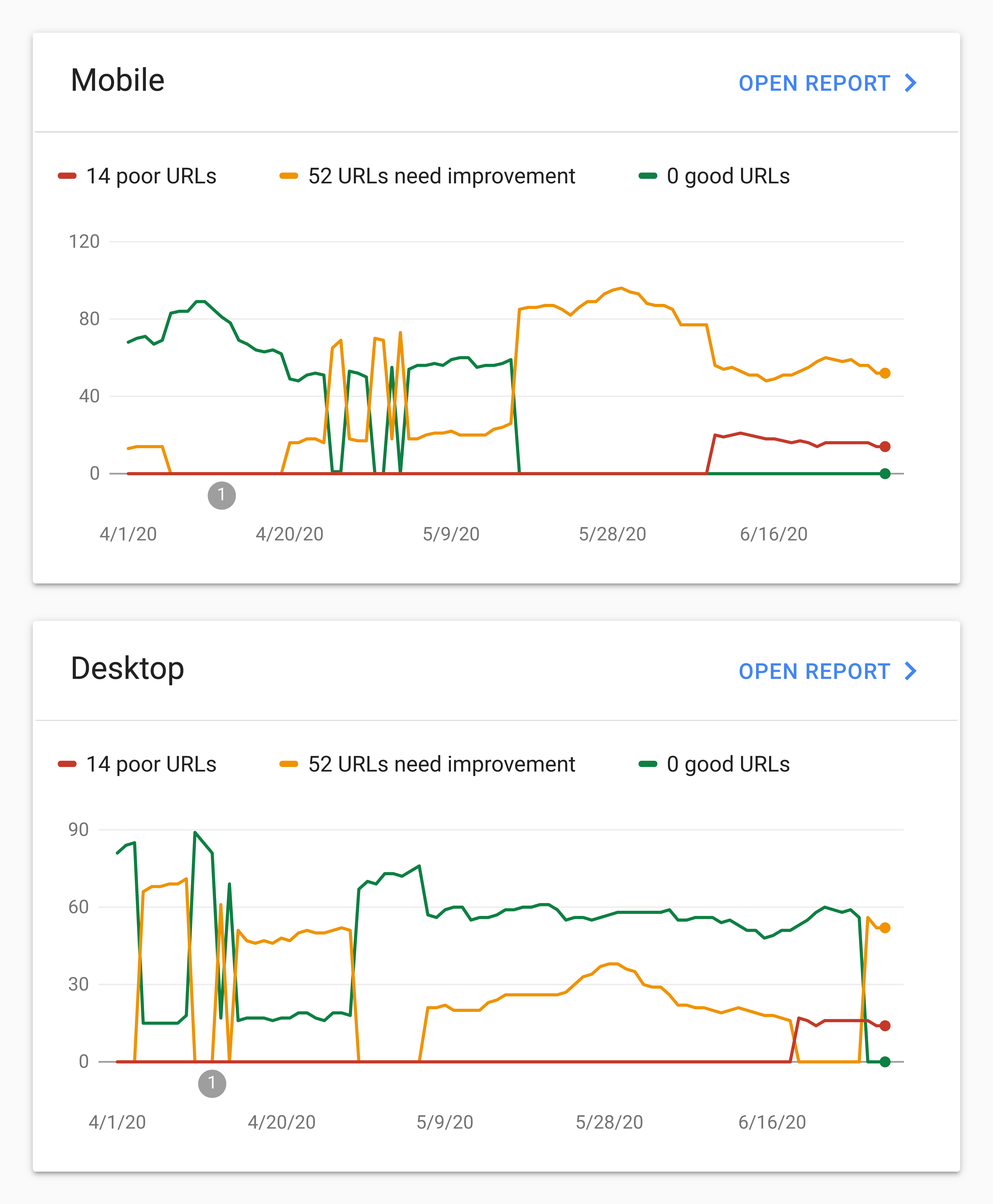
You can find your site’s Core Web Vitals data in the “enhancements” section of your Google Search Console account.

Why Are Core Web Vitals Important?
Google plans to make page experience an official Google ranking factor.

Page experience will be a mishmash of factors that Google considers important for user experience, including:
- HTTPS
- Mobile-friendliness
- Lack of interstitial pop ups
- “Safe-browsing” (basically, not having malware on your page)
And Core Web Vitals will be a super important part of that score.
In fact, judging by the announcement and the name itself, it’s fair to say that core web vitals will make up the biggest chunk of your page experience score.
It’s important to point out that a great page experience score won’t magically push you to the #1 spot in Google. In fact, Google was quick to point out that page experience is one of several (approximately 200) factors that they use to rank sites in search.

That said, there’s no need to freak out. Google said that you have until next year to improve your site’s Core Web Vital scores.

But if you want to improve your Core Web Vitals score before then, great.
Because in this guide I’m going to break down all three Core Web Vitals. And show you how to improve each of them.
Largest Contentful Paint (LCP)
LCP is how long it takes a page to load from the point of view of an actual user.
In other words: it’s the time from clicking on a link to seeing the majority of the content on-screen.
LCP is different from other pagespeed measurements. Many other page speed metrics (like TTFB and First Contextual Paint) don’t necessarily represent what it’s like for a user to open up a webpage.
On the other hand, LCP focuses on what really matters when it comes to page speed: being able to see and interact with your page.
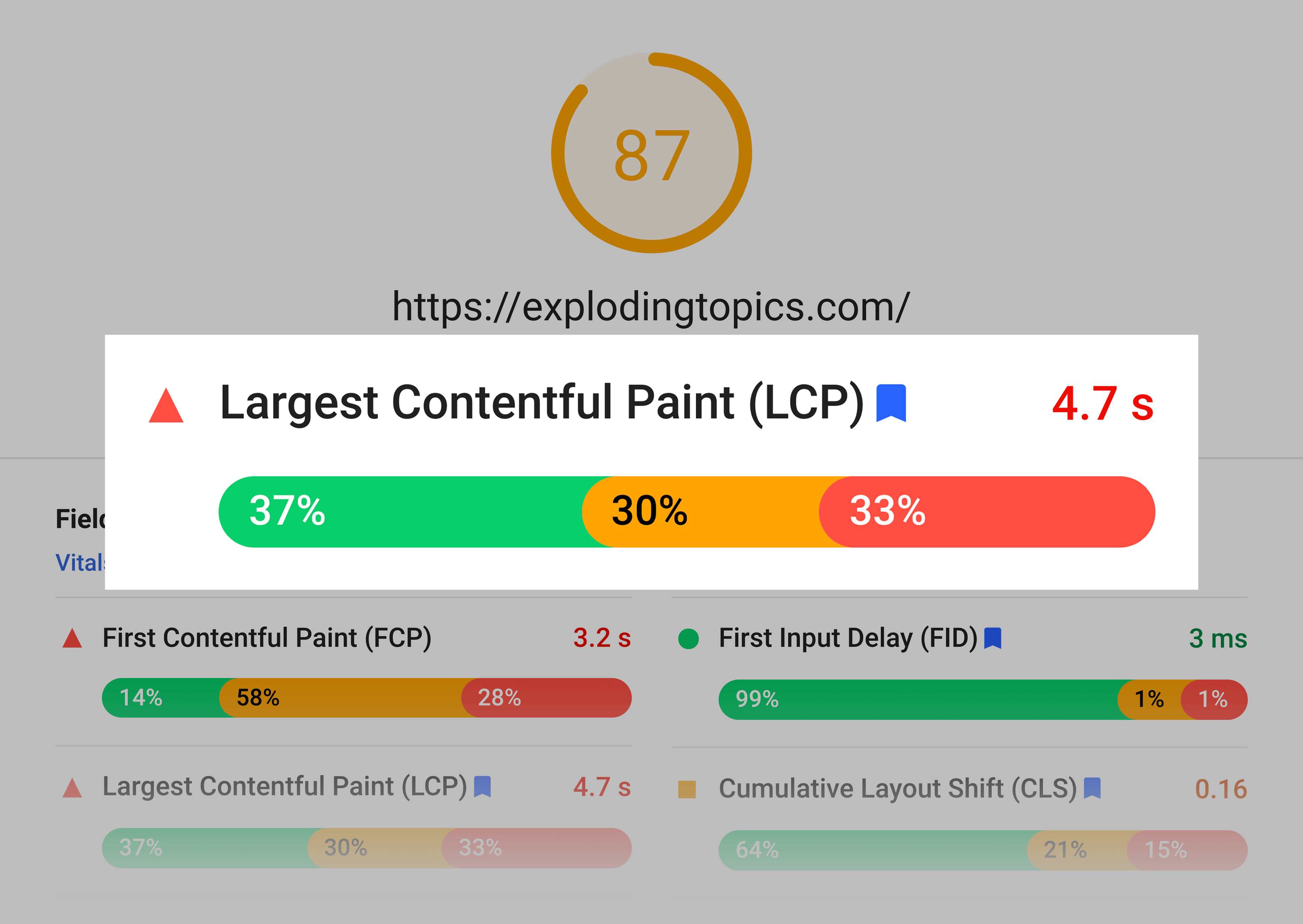
You can check your LCP score using Google PageSpeed Insights or Website Checker.

Which is helpful. Especially when it comes to spotting areas to improve. What’s also nice about using Google Pagespeed Insights over a tool like webpagetest.org is that you get to see how your page has performed in the real world (based on Chrome browser data).

That said, I recommend looking at your LCP data in your GSC.

Why?
Well, like Google PageSpeed Insights, the data in Search Console comes from the Chrome User Experience Report.
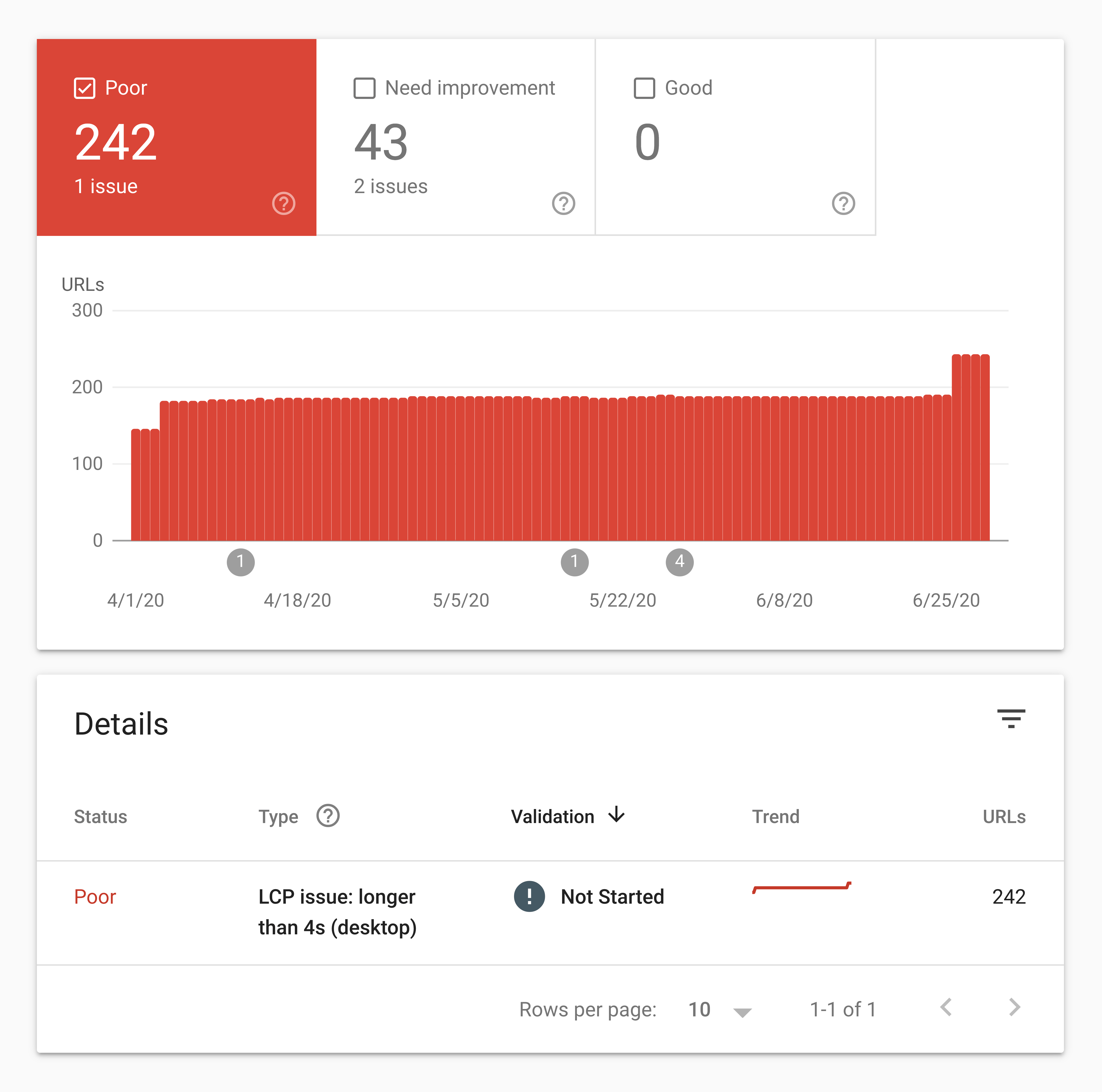
But unlike PageSpeed Insights, you can see LCP data on your entire site. So instead of analyzing random pages one by one, you get a list of URLs that are good, bad… or somewhere in-between.
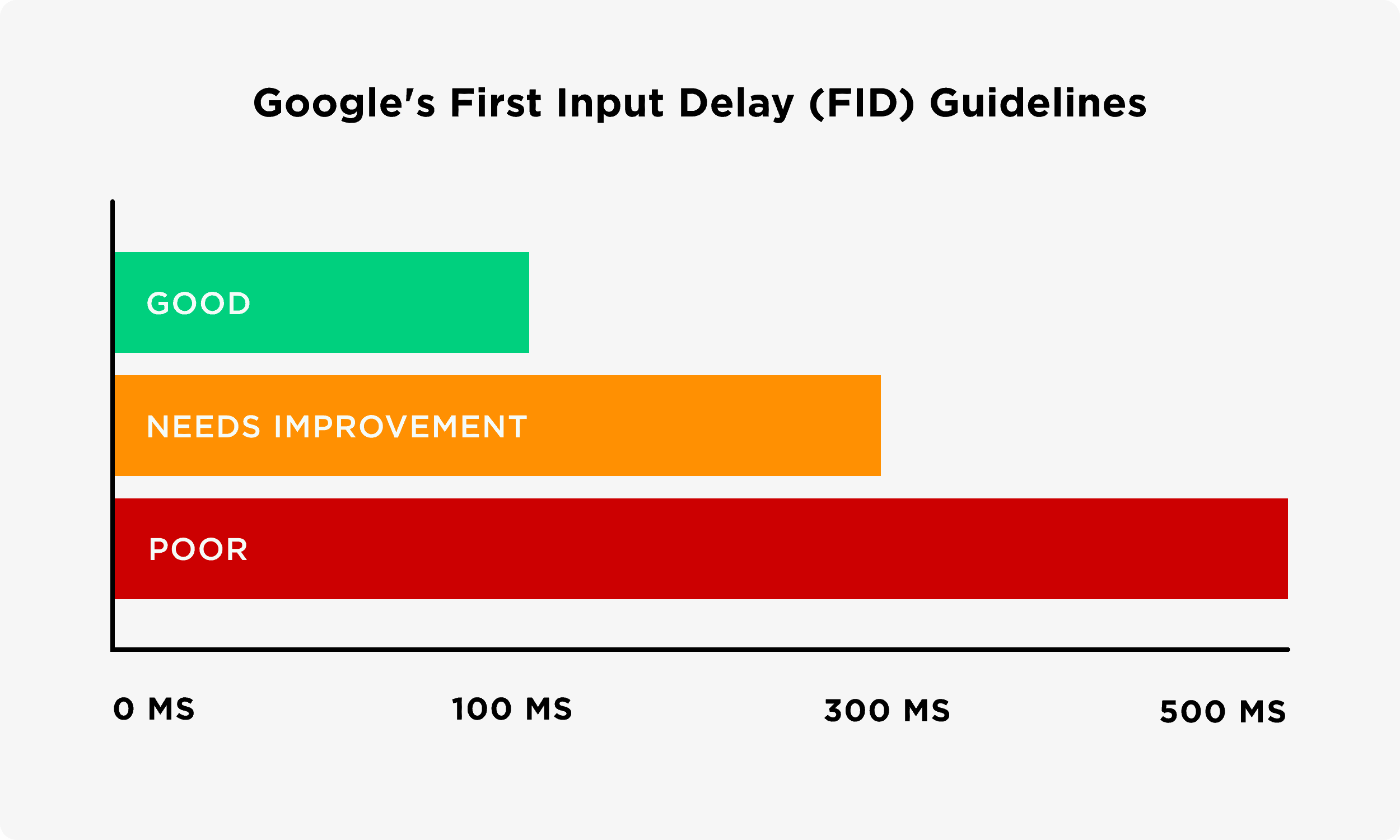
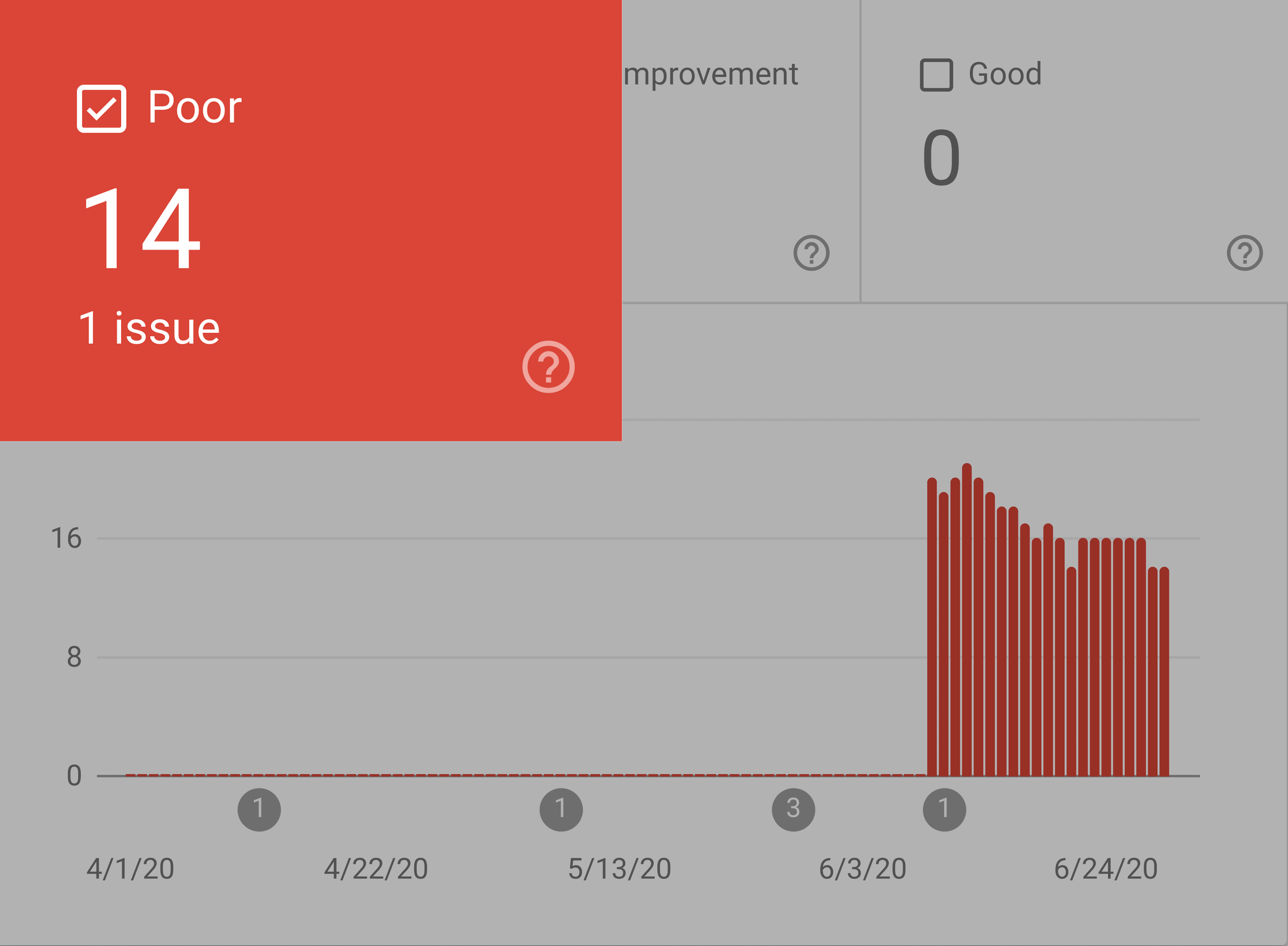
Speaking of, Google has specific LCP guidelines. They break LCP speed down into three buckets: Good, Needs Improvement, and Poor.

In short, you want every page on your site to hit LCP within 2.5 seconds.
This can be a real challenge for large web pages. Or pages with lots of features.
For example, this page from our site has dozens of high-res images.

Which is why the LCP on that page is 5.1 seconds (which is considered “poor”).
That’s not an excuse. But it goes to show that improving LCP isn’t as simple as installing a CDN. In this case we may have to actually remove some images from the page. And clean up the page’s code.
Hard work? For sure. Worth it? Definitely.
With that, here are some things you can do to improve your site’s LCP:
- Remove any unnecessarily third-party scripts: our recent pagespeed study found that each third-party script slowed a page down by 34 ms.
- Upgrade your web host: Better hosting=faster load times overall (including LCP).
- Set up lazy loading: Lazy loading optimizes how images load, so they only download when someone scrolls down your page. Which means that you can achieve LCP significantly faster.
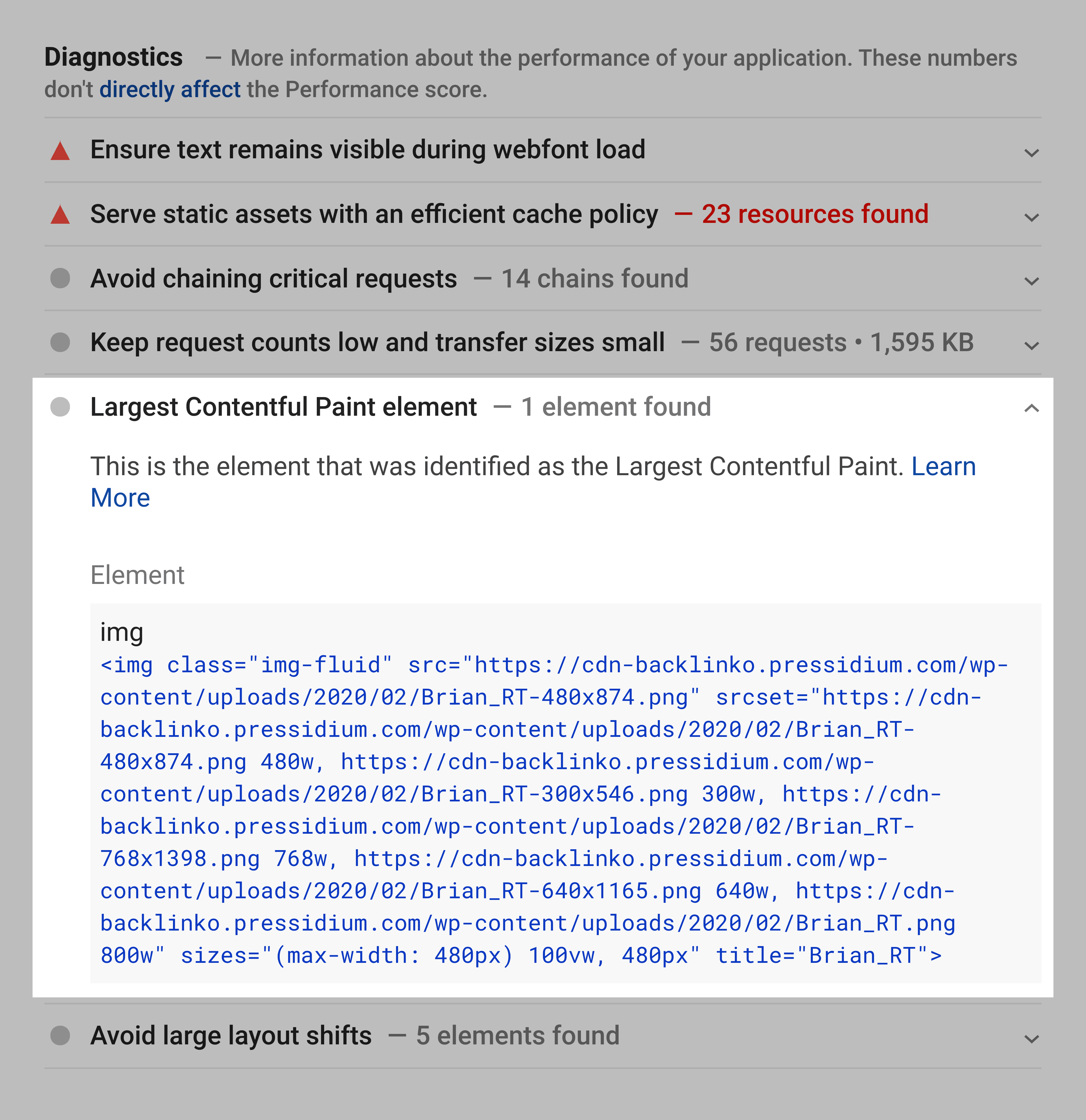
- Remove large page elements: Google PageSpeed Insights will tell you if your page has an element that’s slowing down your page’s LCP.

- Minify your CSS: Bulky CSS can significantly delay LCP times.
First Input Delay (FID)
Next, let’s take a look at Google’s second Core Web Vital: First Input Delay.
So at this point, your page has achieved FCP. But the question is: can users interact with your page?
Well, that’s exactly what FID measures: the time it takes for a user to actually interact with your page.
Examples of interactions include:
- Choosing an option from a menu
- Clicking on a link in the site’s navigation
- Entering your email into a field
- Opening up “accordion text” on mobile devices
Google considers FID important because it takes into account how real-life users interact with websites.
And like FCP, they have specific criteria for what constitutes an acceptable FID.

Yes, FID technically measures how long it takes something to happen on a page. So in that sense it’s a page speed score. But it goes one step beyond that and measures the time it takes for users to actually do something on your page.
For a page that’s 100% content (like a blog post or news articles), FID probably isn’t a big deal. The only real “interaction” is scrolling down the page. Or pinching to zoom in and out.
In fact, my Search Console doesn’t even report FID for my site.

I guess it’s because I don’t really have any login pages. Or other pages that someone would need to input something right away.
But for a login page, sign up page, or other page where users need to quickly click on something, FID is HUGE.
For example, think about the loading experience for a page like this:

With a login page like that, the time it takes for the content to load isn’t all that important. What matters is how quickly you can start typing in your login details.
With that, here are some things you can do to improve your site’s FID scores.
- Minimize (or defer) JavaScript: It’s almost impossible for users to interact with a page while the browser is loading up JS. So minimizing or deferring JS on your page is key for FID.
- Remove any non-critical third-party scripts: Just like with FCP, third-party scripts (like Google Analytics, heatmaps etc.) can negatively impact FID.
- Use a browser cache: This helps load content on your page faster. Which helps your user’s browser blast through JS loading tasks even faster.
Cumulative Layout Shift (CLS)
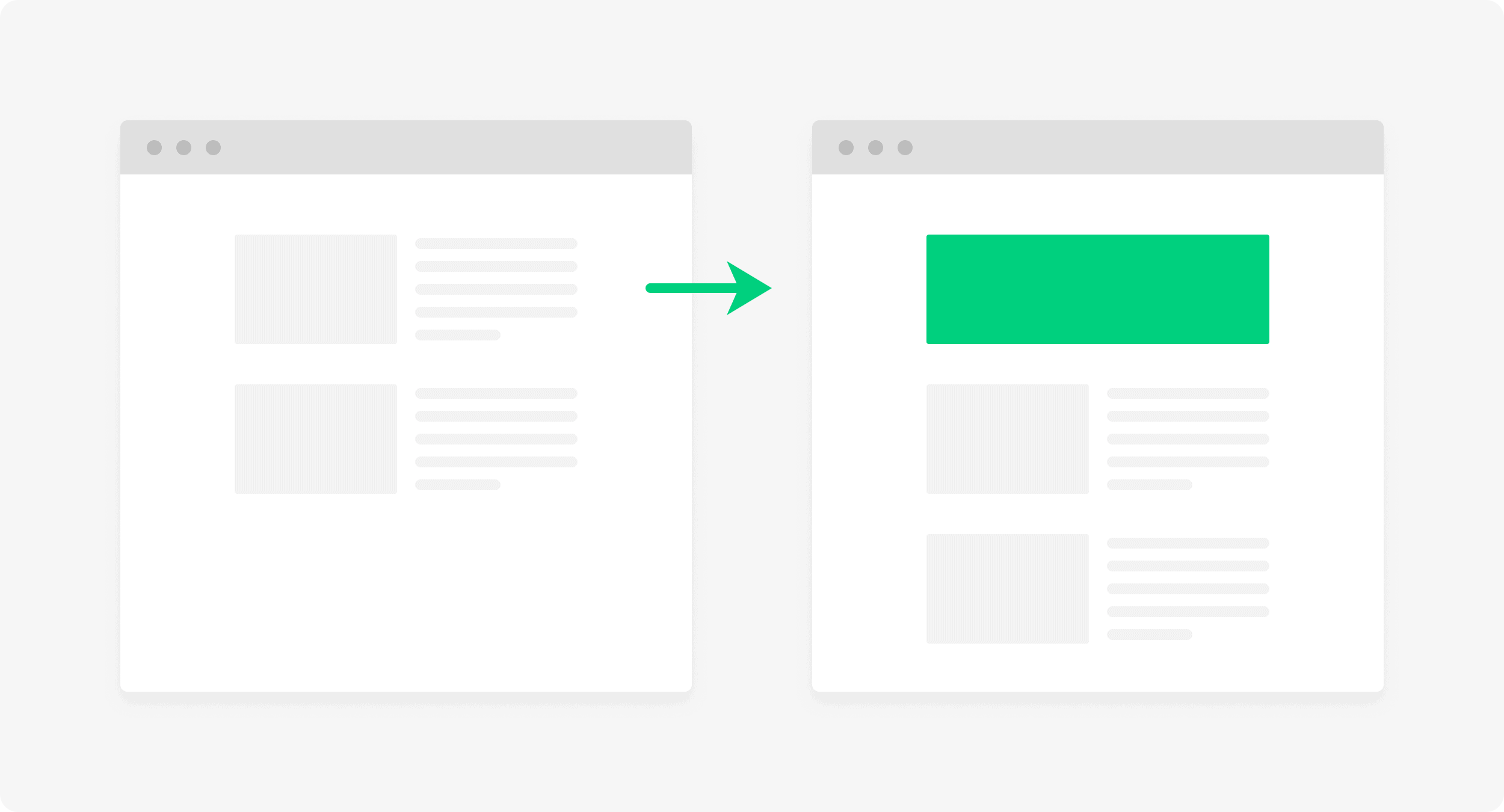
Cumulative Layout Shift (CLS) is how stable a page is as it loads (aka “visual stability”).
In other words: if elements on your page move around as the page loads, then you’ve got a high CLS. Which is bad.

Instead, you want your page elements to be fairly stable as it loads up. That way, users don’t have to re-learn where links, images and fields are located when the page is fully loaded. Or click on something by mistake.
Here are the specific criteria Google has in place for CLS:

As you can see, this is something that I need to work on. Especially on mobile.

Here are some simple things you can do to minimize CLS.
- Use set size attribute dimensions for any media (video, images, GIFs, infographics etc.): That way, the user’s browser knows exactly how much space that element will take up on that page. And won’t change it on the fly as the page fully loads.
- Make sure ads elements have a reserved space: Otherwise they can suddenly appear on the page, pushing content down, up or to the side.
- Add new UI elements below the fold: That way, they don’t push content down that the user “expects” to stay where it is.
Interaction to Next Paint (INP)
INP measures the time it takes for the browser to respond to a user’s next interaction with a page, such as a click or a tap, after the page has finished loading. This metric is similar to FID, but it focuses on the responsiveness of the page after it has initially loaded.
To improve INP, reduce JavaScript execution time, minimize third-party scripts, use a content delivery network (CDN), optimize image sizes, and use browser caching.
Learn More
Basics of UX: Core Web Vitals (and Google’s “page experience” metric in general) are trying to quantify user experience. So the better your UX is in general, the better your page experience scores will be. Google’s “Basics of UX” guide is an excellent primer.
Complete Guide to Page Speed and SEO: Learn how your site’s loading speed affects SEO. And ways to improve it.
Chrome Lighthouse Overview: A helpful tool built into Google Chrome that breaks down why a page does (or doesn’t) load quickly.
