We analyzed 5 million desktop and mobile pages to learn which factors impact page speed.
First, we established worldwide benchmarks for TTFB, Visual Complete and Fully Loaded load time metrics.
Then, we looked at how image compression, CDNs and hosting impact site loading speed.
Our data revealed some very interesting (and surprising) insights.
Here is a Summary of Our Key Findings:
1. In our analysis of 5.2 million pages, the average desktop Time to First Byte (TTFB) speed is 1.286 seconds on desktop and 2.594 seconds on mobile. The average time it takes to fully load a webpage is 10.3 seconds on desktop and 27.3 seconds on mobile.
2. The average web page takes 87.84% longer to load on mobile vs. desktop.
3. When comparing major CMSs against one another, Squarespace and Weebly have the best overall mobile page speed performance. Wix and WordPress ranked near the bottom.
4. On desktop, CDNs have the biggest impact on TTFB. However, on mobile devices, the number of HTML requests seems to affect TTFB the most.
5. Overall page size has a significant impact on desktop and mobile “Visually Complete” loading speed. Larger pages take 318% longer to visually load compared to smaller pages. We also found that gzip compression helps images load more quickly on both desktop and mobile.
6. Total page weight is the #1 determinant of Fully Loaded page speed. Light pages fully load 486% faster than large pages.
7. Wink and Gatsby are the fastest Javascript frameworks. Meteor and Tweenmax are the slowest. The fastest framework is 213% faster than the slowest.
8. Pages with very low or very high file compression have above-average page speed performance (measured via First Contextual Paint).
9. Third-party scripts significantly slow down page loading speed. Each third party script added to a page increases load time by 34.1 milliseconds.
10. We discovered that using responsive images results in the best overall image loading performance. Use of WebP was significantly less effective at reducing image load times.
11. GitHub and Weebly web hosts have the fastest overall TTFB Performance. Siteground and Wix are the slowest among the hosting providers that we analyzed.
12. China, Japan, and Germany have the fastest TTFB loading times. Australia, India and Brazil have the slowest TTFB times.
13. CDN usage was correlated with worse page speed performance. This is likely due to the fact that certain CDNs perform significantly better than others.
Benchmarks for Key Page Speed Load Time Metrics
Our first task was to establish benchmarks for important page speed metrics.
As you may know, “page speed” is actually made up of several distinct stages.

Some of these stages occur at the server level. And others take place within the user’s browser.
And to fully understand how quickly pages load, we needed to drill down into each of these stages.
Specifically, we determined the average speed for:
- TTFB: Time to first byte of HTML doc response
- StartRender: When rendering begins
- Visual Complete: User can see all page assets
- Speed Index: How quickly a user sees a page load
- onLoad: When all page resources (CSS, images, etc.) are downloaded
- Fully Loaded: When a page is 100% loaded in a user’s browser
The average TTFB speed is 1.286 seconds on desktop and 2.594 seconds on mobile.

The average Start Render speed is 2.834 seconds on desktop and 6.709 seconds on mobile.

The average Visual Complete speed is 8.225 seconds on desktop and 21.608 seconds on mobile.

The average Speed Index speed is 4.782 seconds on desktop and 11.455 seconds on mobile.

The average onLoad speed is 8.875 seconds on desktop and 23.608 seconds on mobile.

The average Fully Loaded speed is 10.3 seconds on desktop and 27.3 seconds on mobile.

Key Takeaway: The average page loading speed for a web page is 10.3 seconds on desktop and 27.3 seconds on mobile. On average, pages take 87.84% longer to load on mobile devices than on desktop.
Weebly and Squarespace Have the Best Overall Speed Performance. WordPress Has One of the Worst
When it comes to page speed, which CMS is best?
To answer this question, we determined the CMS used for all of the sites in our data set. We then compared TTFB performance for each CMS that we discovered.
According to our data, Weebly and Squarespace come out on top for desktop.

And for mobile page speed, Squarespace is #1… with Adobe Experience Manager and Weebly rounding out the top 3.

What’s interesting to note is that, when it comes to mobile speed, WordPress is only the 14th best CMS that we analyzed.

Another popular CMS, Wix, also rated poorly for desktop and mobile loading speed.

Although WordPress powers approximately 30% of all websites, it’s clearly not optimized for page loading speed. That’s not to say WordPress is a bad CMS. It has other advantages (like ease of use, a massive library of plugins and SEO) that make it the go-to CMS for many site owners.
However, when looking strictly at website loading speed, it appears that other CMSs have a distinct edge over WordPress.
Key Takeaway: Among major CMSs, Squarespace and Weebly have the best mobile page speed performance. WordPress and Wix rank near the bottom.
Using a CDN May Help Desktop TTFB. Minimizing HTML Requests Is Key For Mobile TTFB
We analyzed the impact that various page characteristics had on TTFB (time to first byte).
Here’s what we found:

As you can see, using a CDN seems to improve TTFB for both desktop and mobile. However, CDNs appear to be more helpful on desktop compared to mobile. On pages loaded via a mobile device, the number of HTML requests had the greatest impact on TTFB.
While we did find a relationship between various page characteristics and TTFB times, page-level factors won’t make or break TTFB. TTFB is largely determined by the server’s response time, something we will cover a bit later.
Key Takeaway: Using a CDN and minimizing HTML requests may speed up TTFB on both desktop and mobile.
Large Pages Take 381% Longer to “Visually Complete” Load Compared to Smaller Pages
“Visually Complete” is when all of the visual content of a webpage inside of a user’s browser is loaded.

There may be scripts and other assets loading off-screen. But from a user’s point of view, the page is loaded.
Visually Complete is an important page speed metric because it affects a user’s subjective experience of how quickly or slowly a page loads.
As long as a user can see and use the page, it’s fully loaded… even though there may still be assets loading and rendering behind the scenes.
We discovered that page size (bytesTotal) had a significant effect on mobile and desktop Visually Complete load times.

However, page size is more important on mobile compared to desktop.
On desktop, use of a CDN was most strongly correlated with faster Visually Complete loading speed. With page size coming in as a close second.
On mobile devices a CDN was only the 5th most important factor.
So if improving mobile loading speed is a top priority for you, I’d consider doing as much as you can to reduce the size of your pages. This may mean deleting third party scripts. Or compressing images. The exact steps will depend on your site. However, it’s clear that, when it comes to Visually Complete speeds, it’s all about HTML size.
Key Takeaway: CDNs can significantly improve Visually Complete page speed on desktop and mobile. However, CDNs have a much bigger impact on desktop loading. For mobile, total page size is the most important factor for Visually Complete load times.
Total Page Weight Is Closely Tied to “Fully Loaded” Page Speed
Finally, we looked at factors that impact “Fully Loaded” page speed.
As the name suggests, Fully Loaded is when 100% of a page’s assets are loaded and rendered.
When it comes to Fully Loaded page speed, the total size of a page is by far the most important factor on desktop and mobile.

The number of requests also play a role in how quickly a page fully loads.
What’s interesting about this data is that there’s a strong overlap between desktop and mobile. Unlike many of the other metrics that we analyzed, desktop and mobile Fully Loaded seem to be impacted by the same set of variables (namely, page size and total HTML requests).
However, the importance of page size and HTML requests shouldn’t come as a big surprise.
Compressing images, caching and other steps usually reduce how long it takes a page to load. But they can only go so far. At the end of the day, for a page to be “Fully Loaded” a browser has to load all of the assets on a page. And the more assets there are to load, the longer it will take for the page to load.
This is probably why CDNs don’t seem to have much of an impact on Fully Loaded page speed (3rd in overall importance on desktop, 10th on mobile). CDNs can improve image load times. But they don’t do much to help with 3rd-party scripts and other assets that can slow things down.
Key Takeaway: Total size impacts Fully Loaded page speed more than any other variable on both desktop and mobile. Large pages (>3.49 MB) take 486% longer to fully load compared to smaller pages (<.83 MB).
Wink and Gatsby are the Fastest JavaScript Frameworks for Average-Sized Webpages
When it comes to prioritizing what to load on a page (and when), JavaScript Frameworks do a lot of the heavy lifting.
This is why almost 76% of all websites make use of these frameworks to create pages that are efficient, secure, and standardized.
We first gathered benchmarks for how often each Framework was used across the web.

React is by far the most commonly-used JS Framework (25.3% of sites use it). TweenMax (10.3%) and RequireJS (9.5%) are also fairly popular
Next, we wanted to figure out which JavaScript frameworks performed best on small (<1,264,374 Bytes) medium (1,264,374 and 4,019,332 Bytes) and large (>4,019,332 Bytes) pages.
For small pages, RightJS came out on top.

For medium pages, Wink and Gatsby performed best.

And for large pages, Gatsby and Riot had the fastest FCP times.

Overall, the choice of a JavaScript framework can make a significant impact on FCP times. In fact, for medium-sized pages, the best JS framework (Wink) loaded 213% faster than the slowest framework (Meteor).
Although there’s quite a bit of overlap for the best and worst performers (for example, Gatsby and RightJS were in the top 5 among all three page size categories), it does appear that certain JS Frameworks work best on certain sized pages.
For example, Riot is a great framework for large pages (2nd overall).

However, for small pages, Riot fared significantly worse (15th overall).

Key Takeaway: There’s no “best” JavaScript framework for every situation. For sites with lots of small-sized pages, RightJS is your best bet. For websites with mostly large pages, Gatsby looks to be ideal.
Pages with Low or High Compression Levels Have the Fastest Load Times
Compressing page files on a server is a double-edged sword. On the one hand, compressing files significantly reduces page weight.
However, compressing files before sending them from the server entails additional work on the browser, as the client needs to decompress the files before rendering them.
As part of this analysis, we set out to answer the question: does compressing files actually improve page speed?
To answer this question, we classified FCP into three categories (Fast, Average, Slow):
Fast: 0-1000ms
Average: 1000ms-2500ms
Slow: < 2500ms
We then compared FCP speed and levels of compression among small, medium and large pages.
For small pages, lower levels of compression were associated with faster FCP load times. However, load times pick up again at very high (90-100%) compression levels.

Medium-sized pages had a similar distribution:

Large pages had an even more extreme reverse bell curve distribution:

Although the exact distribution between page sizes differed, the takeaway is clear: pages with very low or very high levels of compression load the fastest.
In fact, you can see a dip in FCP performance for pages that compress a moderate amount of their files.

Specifically, pages that compress 60%-80% of their files perform the worst.
Therefore, when it comes to improving page speed, super low or super high levels of compression tend to work best. Low levels of compression reduce the work needed by the browser. And high levels of compression outweigh taxing work on the client side with a smaller payload.
Key Takeaway: Pages with very low or very high compression have better performance vs. pages with moderate levels of compression.
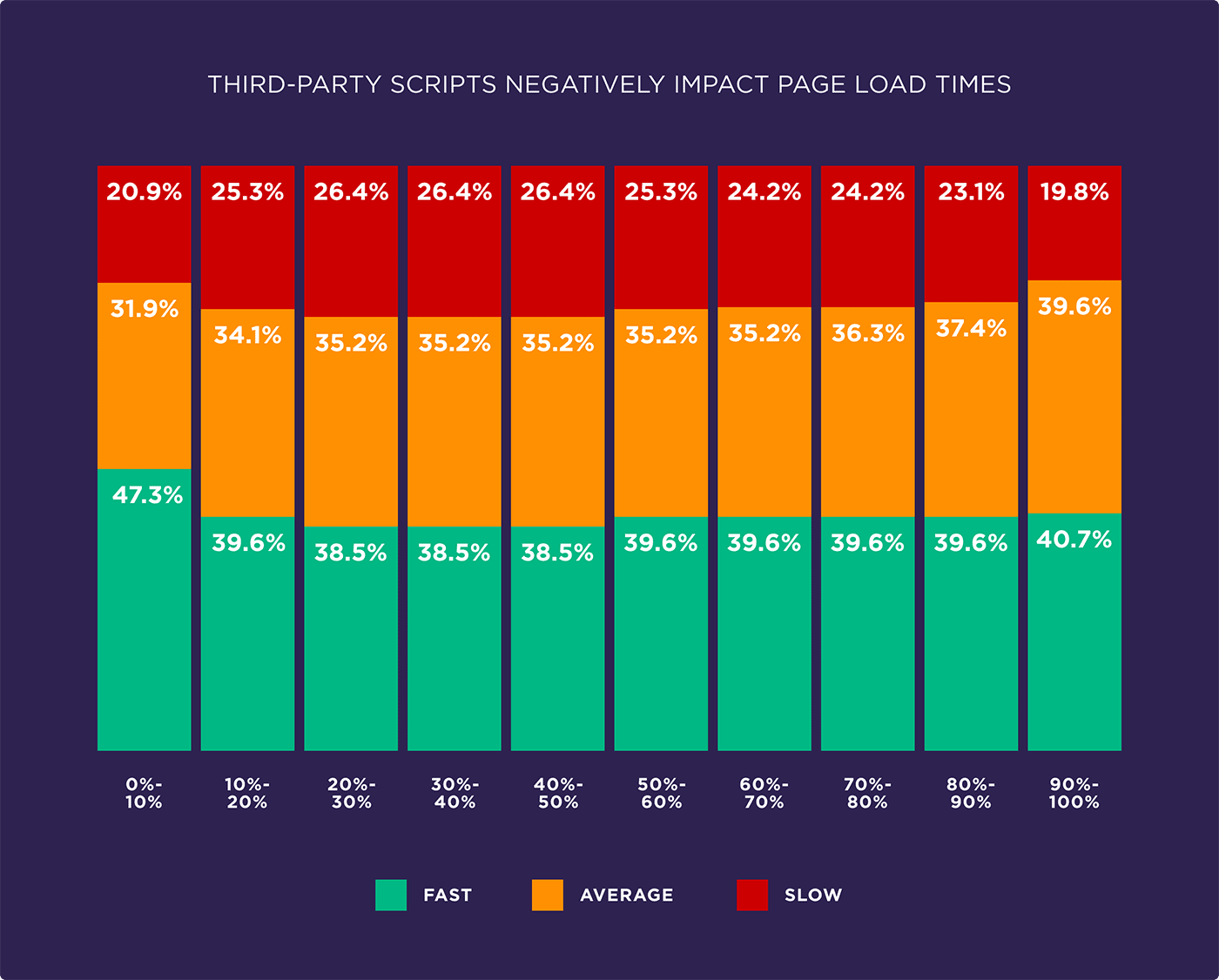
Third-Party Scripts Negatively Impact Load Times
Not surprisingly, we found that third-party scripts (like Google Analytics, social share buttons and video hosts) result in slower FCP times.

In fact, we found that each 3rd party script increases page load time by 34.1 milliseconds.
Our findings are in-line with others (like this) that discovered that third-party scripts have a massive impact on page speed.
Obviously, the impact depends on the script being used. Certain third-party scripts (like Hotjar) load relatively quickly. Others, including Salesforce, are notoriously slow.
In short, third-party scripts lead to longer load times. And the more scripts a page has, the slower it tends to load.
Key Takeaway: Each 3rd party script used on a page increases page load time by 34.1 milliseconds.
Responsive Images Appear to Improve Page Load Times More Than Lazy Loading and Use of WebP
Images play an extremely important role in website performance for two main reasons:
First, images take up a sizeable amount of a page’s overall size.
Second, user attention tends to focus on images that appear on a page. And if those images load slowly, this can negatively impact UX.
Because images can make or break a site’s loading speed, we decided to compare the performance of 4 different approaches to image optimization:
- WebP: Developed by Google, WebP is an image format that can be smaller in size compared to other file formats, but still results in a similar level of image quality.
- Optimized Images: “Optimized Images” are when different versions of an image are served depending on the user’s device, location and more. We included the use of a Content Delivery Network (CDN), Image Compression, and other Image Optimization Web Services under this category.
- Defer Offscreen Images When images below the fold load when a user scrolls to that point on the page. Also known as “lazy loading”.
- Responsive Images: When images dynamically adapt to browser window size.
And when we compared these various approaches for Lighthouse speed scores, Responsive Images came out on top.

We also analyzed which approach led to the most 100/100 Lighthouse scores. And the results were very similar.

Key Takeaway: Although the WebP may improve image compression compared to PNG and JPEGs, at this time very few sites have implemented this new image format.
GitHub and Weebly Hosting Has the Best TTFB Performance. Siteground and Wix Have The Worst
We compared the page speed performance of major web hosting providers.
Considering that server response time has the greatest impact on TTFB, we analyzed how different hosts performed on that key metric.
Specifically, we classified TTFB into three categories (Fast, Average, Slow). And we looked at the percentage that each host appeared in each category.
Here are each web hosting provider’s TTFB performance on desktop:

Github, Weebly and Acquia were the top 3 performers for desktop TTFB. Automattic, Wix and Siteground fared the worst.
We ran this same analysis for mobile TTFB. Here are the results:

As you can see, Github performs extremely well on both mobile and desktop. Which, considering that Github Pages only serve static resources, should come as no surprise. Which means that, in many ways, Github isn’t a 1:1 comparison to “normal” web hosts.
Seravo, Netlify and Weebly round out the top 4. Wix and Automattic are at the bottom of the list.
What’s the takeaway from this analysis?
TTFB is just one of many factors to consider when choosing a host. There’s also cost, uptime, customer support, features, and more.
That said, when it comes to fast page load times on desktop and mobile, Github Pages is by far the best option among major hosts. Wix and Automattic hosts tend to have slow TTFB times.
Key Takeaway: Among major hosting providers, Github and Weebly performed best on desktop. According to our analysis, GitHub and Seravo were the fastest mobile hosts. However, it should be noted that Github Pages only serves static pages, which gives it an inherent advantage over the other hosts that we analyzed.
China, Japan and Germany Have the Fastest TTFB Load Times
We compared TTFB loading times for 11 countries from our data set.
Here’s a country-by-country breakdown for desktop speeds:

And mobile:

Key Takeaway: China has the best mobile and desktop TTFB performance. Next comes Japan and Germany with fast page speeds that are above the global averages. France, UK, Canada, US, and Russia have an average page speed. Australia, Brazil, and India have speeds that are below global averages.
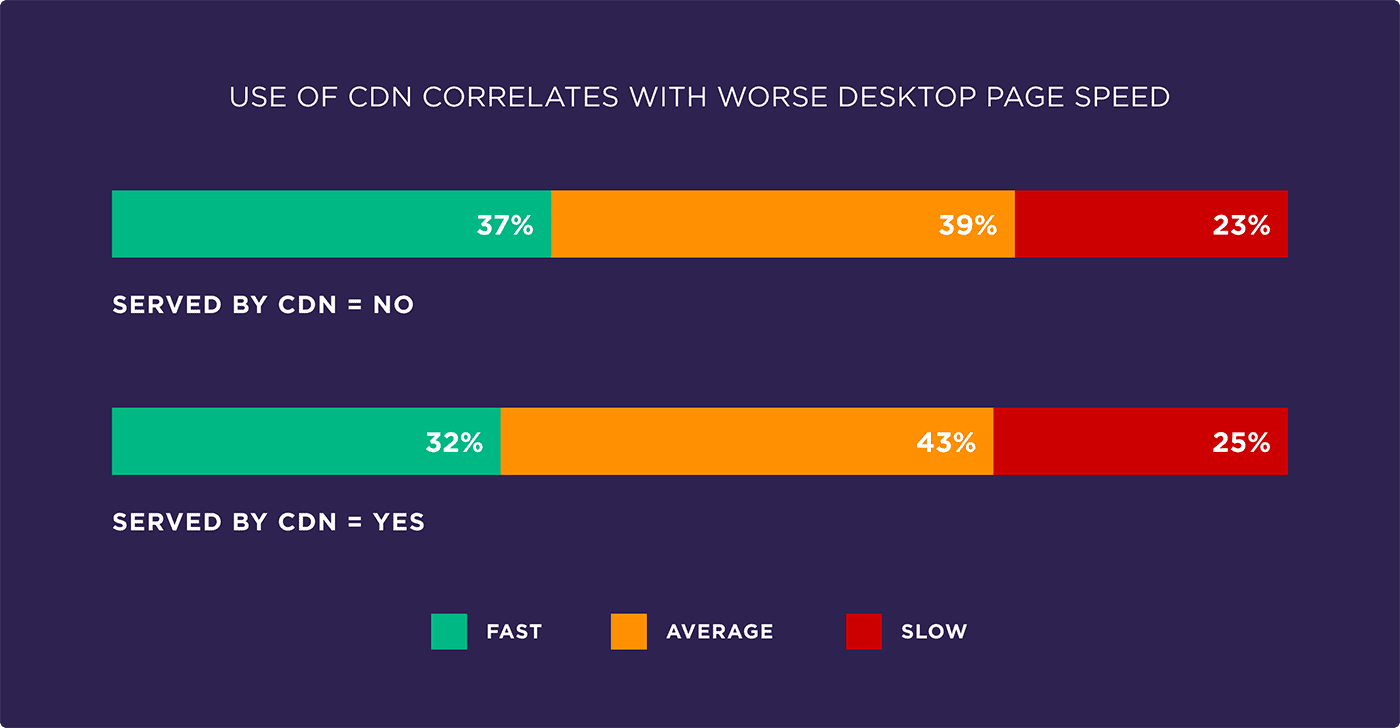
Pages With CDNs Perform Worse Than Those Without a CDN
One of our most surprising findings was that pages that utilized a CDN actually fared worse than those that didn’t use a CDN.
This was true for both desktop:

And mobile:

How could this be?
In theory, because it delivers content close to where a user is located, a CDN should improve page speed across the board.

However, that wasn’t the case in our analysis.
We hypothesized that not all CDNs are created equal. In many cases, using a poorly-optimized CDN can actually slow things down.
And when we analyzed the performance of the top 18 of the top CDN providers, we did, in fact, discover a massive difference in performance.

Specifically, we noticed that (on desktop) the best CDN performed 3.6x better than the worst CDN. Which helps explain why CDNs don’t automatically improve performance.
To make the poor performers easier to spot, we compared CDN performance to the global average.

We then put each CDN into one of three buckets:
- Good (Fast % and Slow % are better than the average across all providers)
- Average (Fast % or Slow % are better than the average across all providers)
- Bad (Fast % and Slow % are worse than the average across all providers)
Here is a summary of performance for each provider:
Desktop
Good: Airee, Amazon Cloudfront, Azure CDN, CacheFly, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
Average: CDN77
Bad: Akamai, ArvanCloud, Cloudflare, Fireblade, Incapsula, Sucuri
Mobile
Good: Airee, Amazon Cloudfront, Azure CDN, CDN77, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
Average: Fireblade, Incapsula, Sucuri
Bad: Akamai, ArvanCloud, Cloudflare
Key Takeaway: Using a CDN won’t automatically improve page speed performance. Certain CDNs perform significantly better than others. Therefore, it’s important to go with a CDN that performs well on both desktop and mobile.
Conclusion
If you want to learn more about how this analysis was done, feel free to check out our study methods PDF.
Now I’d like to hear from you:
Which finding from this study stood out to you?
Or:
Which finding do you plan on taking action on?
Either way, let me know by leaving a comment below.
